SuiteCRM est une excellente application de CRM open source. Dans un autre tutoriel, j’expose comment installer SuiteCRM dans un Docker pour héberger son propre CRM.
Dans cet article, je donne un exemple de personnalisation de SuiteCRM. Je propose d’ajouter une action personnalisée à un menu dans l’application – soit le menu du module (dans la barre latérale à gauche), soit le menu des actions (au dessus de la fiche détaillée dans chaque module).
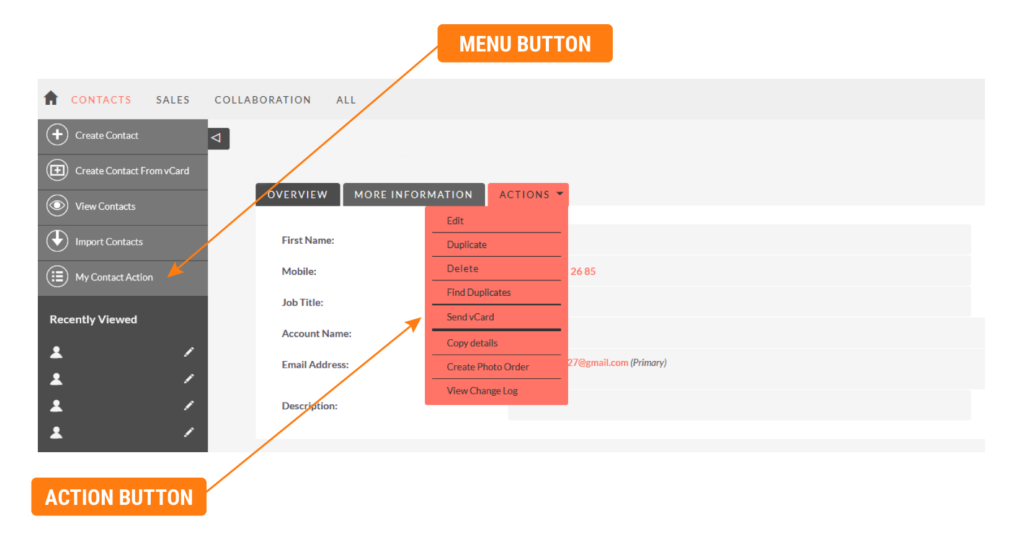
Vous pouvez visualiser ces options dans l’illustration ci-dessous :
- Menu Button pour un bouton dans le menu ;
- Action Button pour un bouton dans le menu des actions.

Pour chacun de ces boutons, l’action peut être de faire appel à un Entry Point de SuiteCRM par un lien direct, ou bien de déclencher un action par une fonction JavaScript. J’ai choisi ce deuxième cas, et j’explique dans un autre article comment ajouter cette fonction JavaScript.
Bouton de menu
Je vais ajouter un bouton qui apparaît pour tout le module « Contacts ». Quand on clique dessus, il exécute le script JavaScript tmcWebhook() avec les paramètres spécifiés.
custom/Extension/modules/Contacts/Ext/Menus/tmcMenuButton.php
<?php
// variables we want to access in the script below
global $current_user, $mod_strings, $app_strings;
if (ACLController::checkAccess('Contacts', 'view')) {
$module_menu[] = array(
// button link
"javascript:tmcWebhook('tmcSG','{$current_user->id}','','getLeadsExcel');",
// button label
"My Contact Action",
// button icon
"List_Maps",
// module
"Contacts"
);
}Une fois ce fichier créé, il faut exécuter « Réparations Rapides et Reconstructions » dans l’interface d’administration, pour que les changements soient pris en compte.
Bouton d’action
Dans ce cas, il faut modifier le fichier detailviewdefs.php dans le répertoire custom du module choisi.
Si ce fichier n’existe pas, il peut être créé simplement en allant dans Studio et en sauvegardant la vue détaillée dans le module choisi (dans ce cas, le module Contacts).
custom/modules/Contacts/metadata/detailviewdefs.php
<?php
$viewdefs ['Contacts'] =
array (
'DetailView' =>
array (
'templateMeta' =>
array (
'form' =>
array (
'buttons' =>
array (
// ...
// other buttons
// ...
6 =>
array (
'customCode' => '<input type="button" class="button"
value="Send vCard"
onclick="tmcWebhook(\'server\',\'{$current_user->id}\',\'{$bean->id}\',\'sendvCard\')" />',
),
// ...
// other buttons
// ...
),
// ...
// rest of code
// ...Ici aussi, une fois ce fichier modifié, il faut exécuter « Réparations Rapides et Reconstructions » dans l’interface d’administration, pour que les changements soient pris en compte.
Rappel : dans les deux exemples ci-dessus, le code JavaScript tmcWebhook() ne pourra s’exécuter que s’il est chargé avant. Voir cet article pour une possibilité.
Conclusion
Mettre en place des boutons personnalisés ouvre de nombreuses possibilités pour effectuer des actions répétitives et permet d’exploiter encore mieux la puissance de SuiteCRM.
Bon CRM !



